
MagentaWAVE
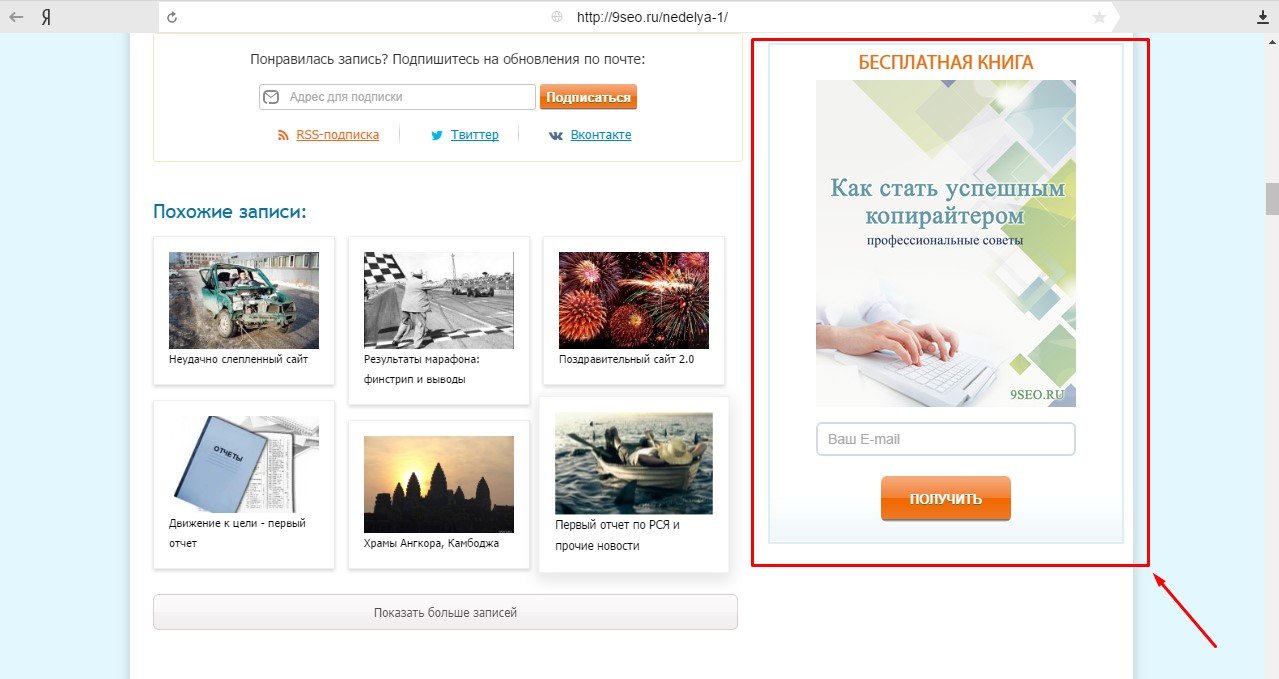
Терпеть не могу, когда плавающие блоки закрывают часть текста поста. Предложенный вами вариант - совсем другое. Пошел-ка я на свой блог думать какую же информацию в такой плавающий блок поместить можно.









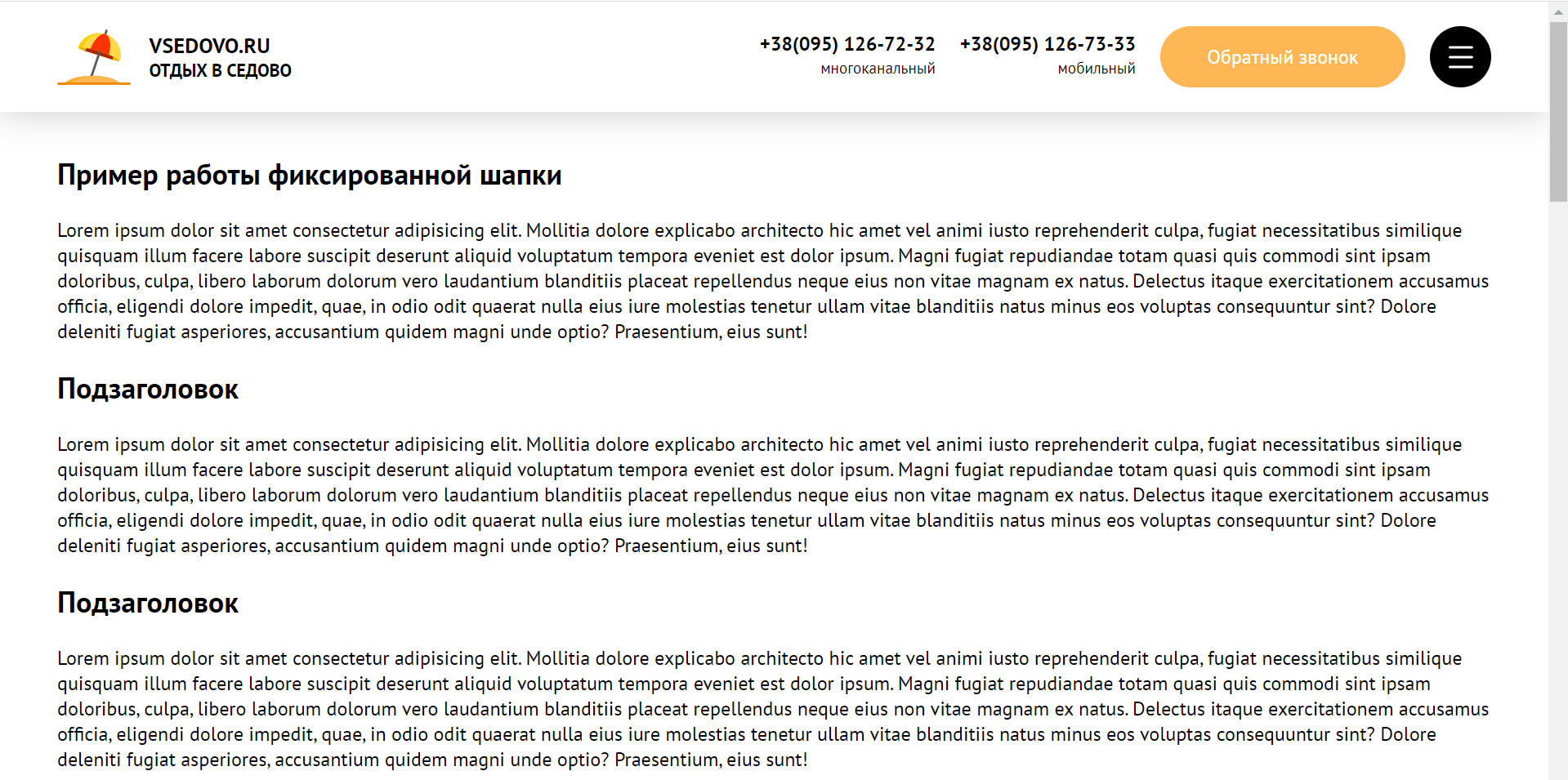
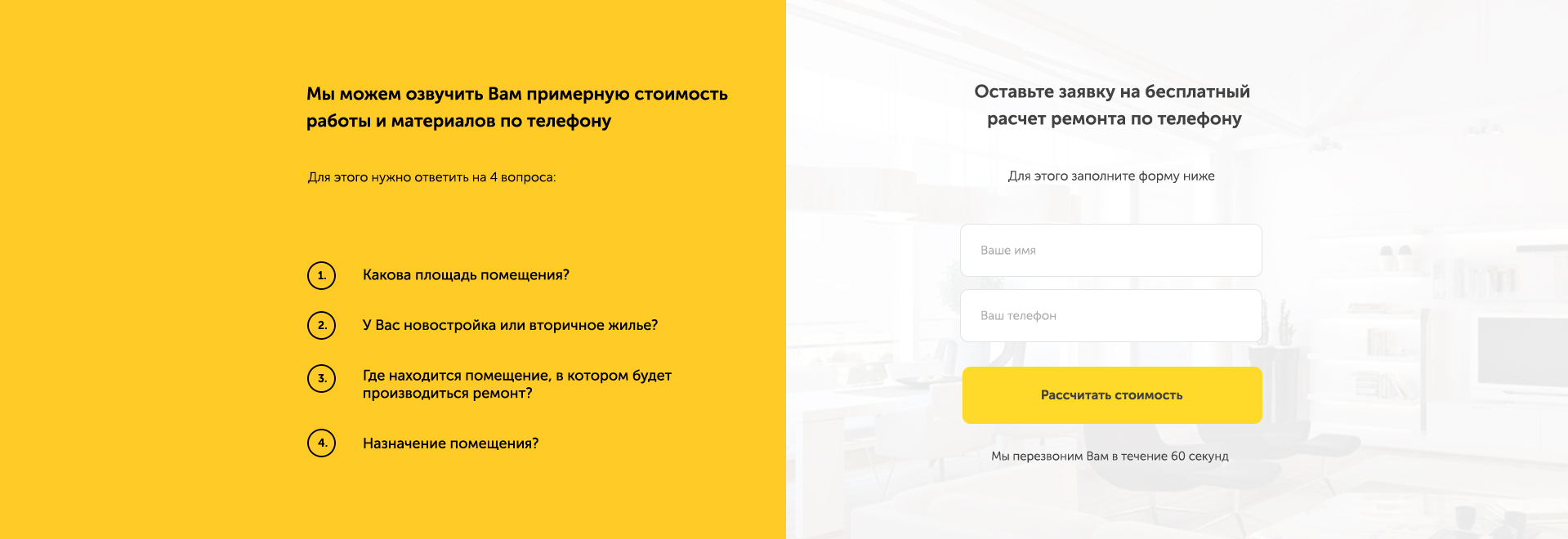
Исходный вариант CSS position: fixed; JS прилипает не сразу JS останавливается перед верхней границей JS останавливается перед нижней границей JS останавливаются одновременно JS останавливаются друг за другом JS длинная Вот что должно подразумеваться в CSS под "плавающим div" — свойство float А под "фиксированным" — элемент, которому заданы высота и ширина не в процентах, а в других единицах Плавная прокрутка страницы при клике по ссылке Кнопка прокрутки страницы "ВВЕРХ" Резиновая верстка сайта с плавающей боковой колонкой. Не знаете, с чем это может быть связано? NMitra Я вас поняла, подумаю на следующей неделе. Спасибо большое еще раз.
- Документы на создание сайта
- Все сервисы Хабра.
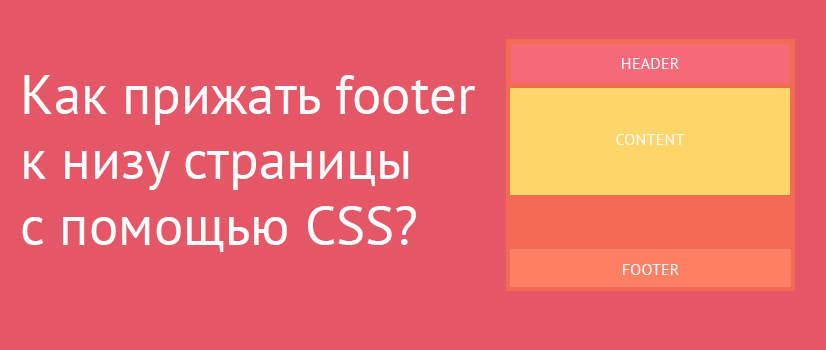
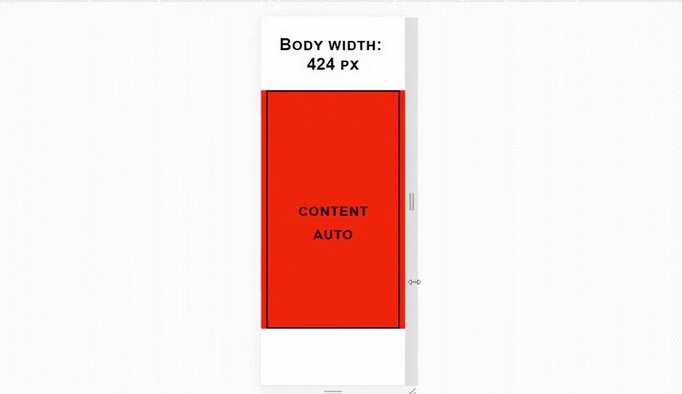
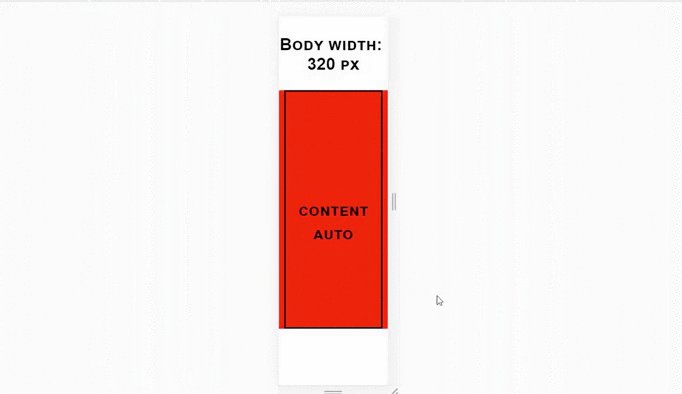
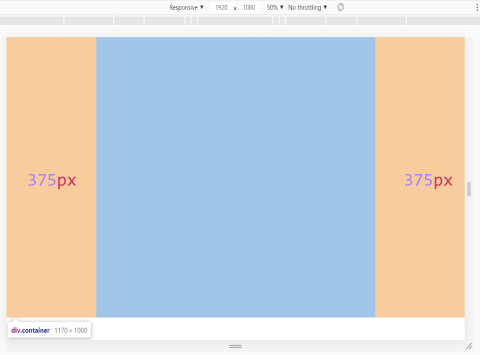
- Как прижать подвал сайта footer в самый низ окна браузера, чтобы страница при этом выглядела вытянутой на всю высоту, вне зависимости от объема текста, а при высоте страницы, большей, чем высота окна браузера при появлении скролла , футер оставался бы на положенном ему месте.
- Регистрация Вход в сайт Форум Учебник Node. Плавающий блок div почти готов, но есть косяк.














В сегодняшней короткой и сугубо практической статье я расскажу, как прижать, к примеру, div к низу другого div. Всё дело в том, что по одноименному запросу в своё время я не смог найти нужных мне ответов, поэтому сейчас я расскажу вам обо всех возможных способах сделать это. Допустим, у нас есть 2 элемента на странице, неважно какие именно, для примера возьмём 2 div.