
Адаптивная bootstrap тема для wordpress
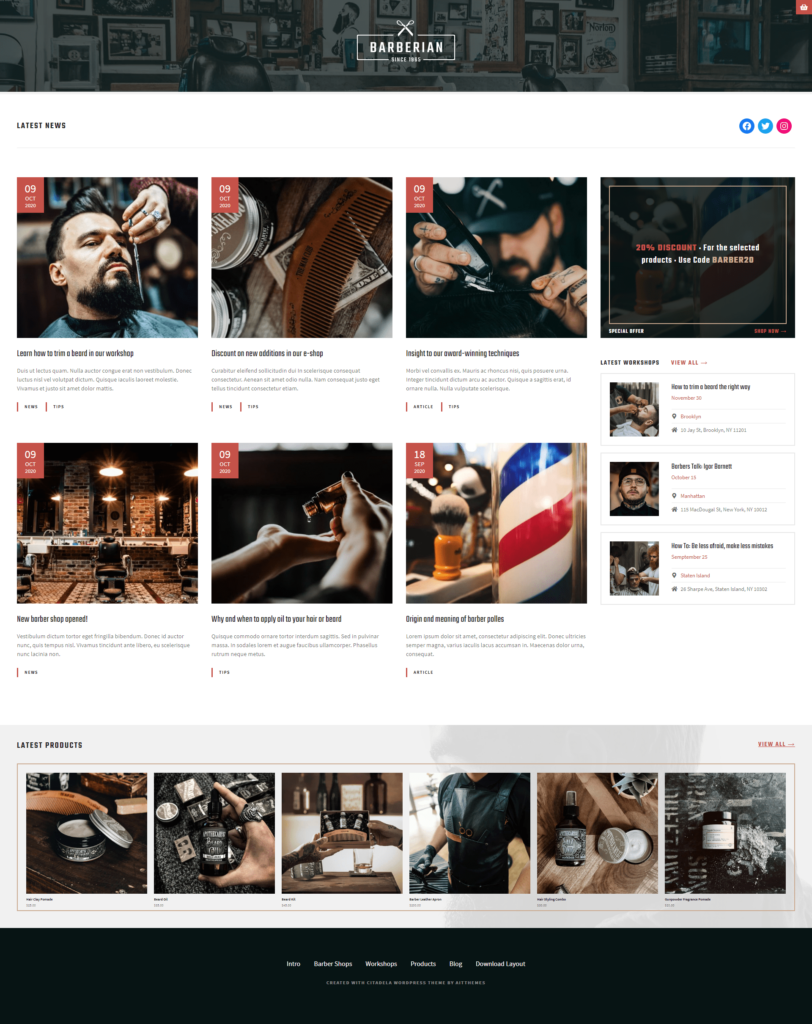
В работе над сайтом на платформе ВордПресс часто требуется специальный функционал, базовый комплект настроек для разработки успешного дизайна. Стартовая тема WordPress — технология, позволяющая взять специальную программную основу в качестве фундамента для нового шаблона. Представляем обзор стартовых тем, самых актуальных и популярных в среде разработчиков. Любой стартовый WordPress шаблон обладает своими сильными сторонами и особенностями, которые стоит учитывать при выборе. Есть общая базовая структура сайта, а также общие файлы, необходимые для всех тем движка WordPress.
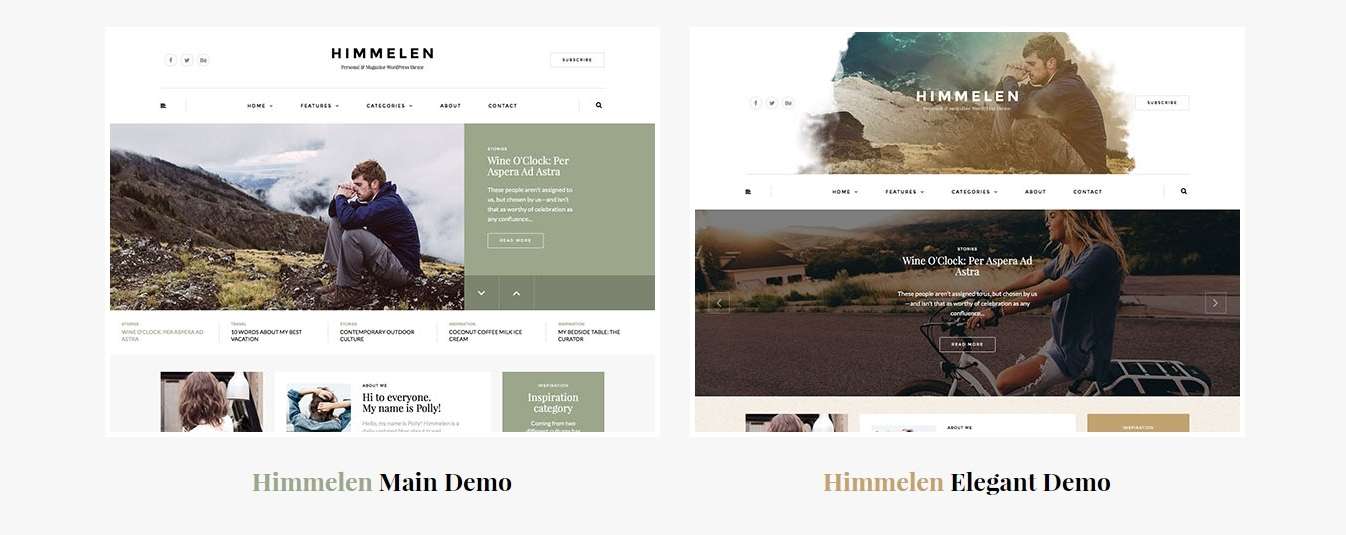
![Что такое стартовая тема ВордПресс: зачем она нужна веб-мастеру? [Повтор-3] Разработка тем для WordPress с помощью Bootstrap - Часть 3 из 4](https://tzmonster.pro/img/infopages/adaptivnyi_shablon_wordpress/002.jpg)







![[Повтор-3] Разработка тем для WordPress с помощью Bootstrap - Часть 3 из 4 Moved Permanently](https://web-revenue.ru/wp-content/uploads/2018/02/verstka-sayta-na-bootstrap-4-870x400.jpg.webp)




Привет всем! Каждый, кто работает над дизайном и функциональной частью своего блога, в какой-то момент задумывается над тем, как можно ускорить и упростить этот процесс. Данной цели служат фреймворки. Это специальные библиотеки, которые дают возможность использовать уже прописанные заготовки кода, отличающегося валидностью и кроссбраузерностью. Сегодня вашему вниманию я хочу представить одно из таких решений — Бутстрап. В рамках этой статьи мы не будем детально изучать все тонкости работы с ним.
- Как создать дочернюю тему?
- Тема подходит для различных типов издателей, крупных журналов, газет, блогеров и других новостных сайтов.
- С момента своего выхода в году Bootstrap почти моментально стал самым популярным фронтенд фреймворком на Github. Разработчики стали использовать его при создании тем, что достаточно удивительно.
- Все сервисы Хабра. WordPress Bootstrap.



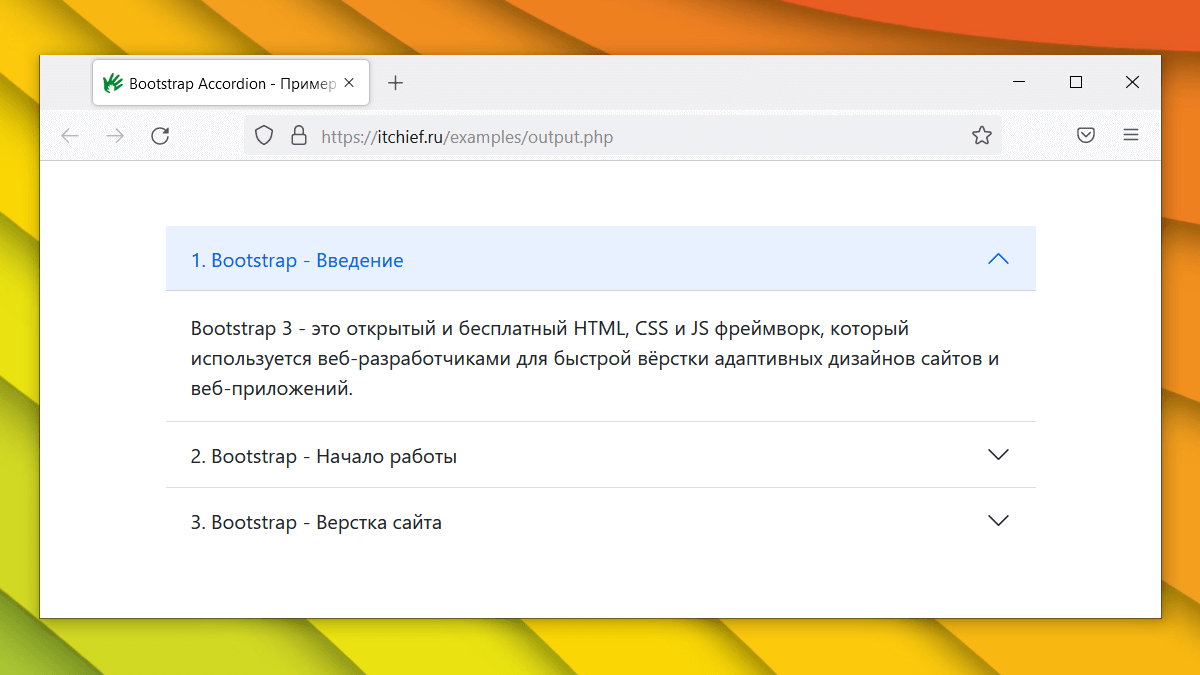
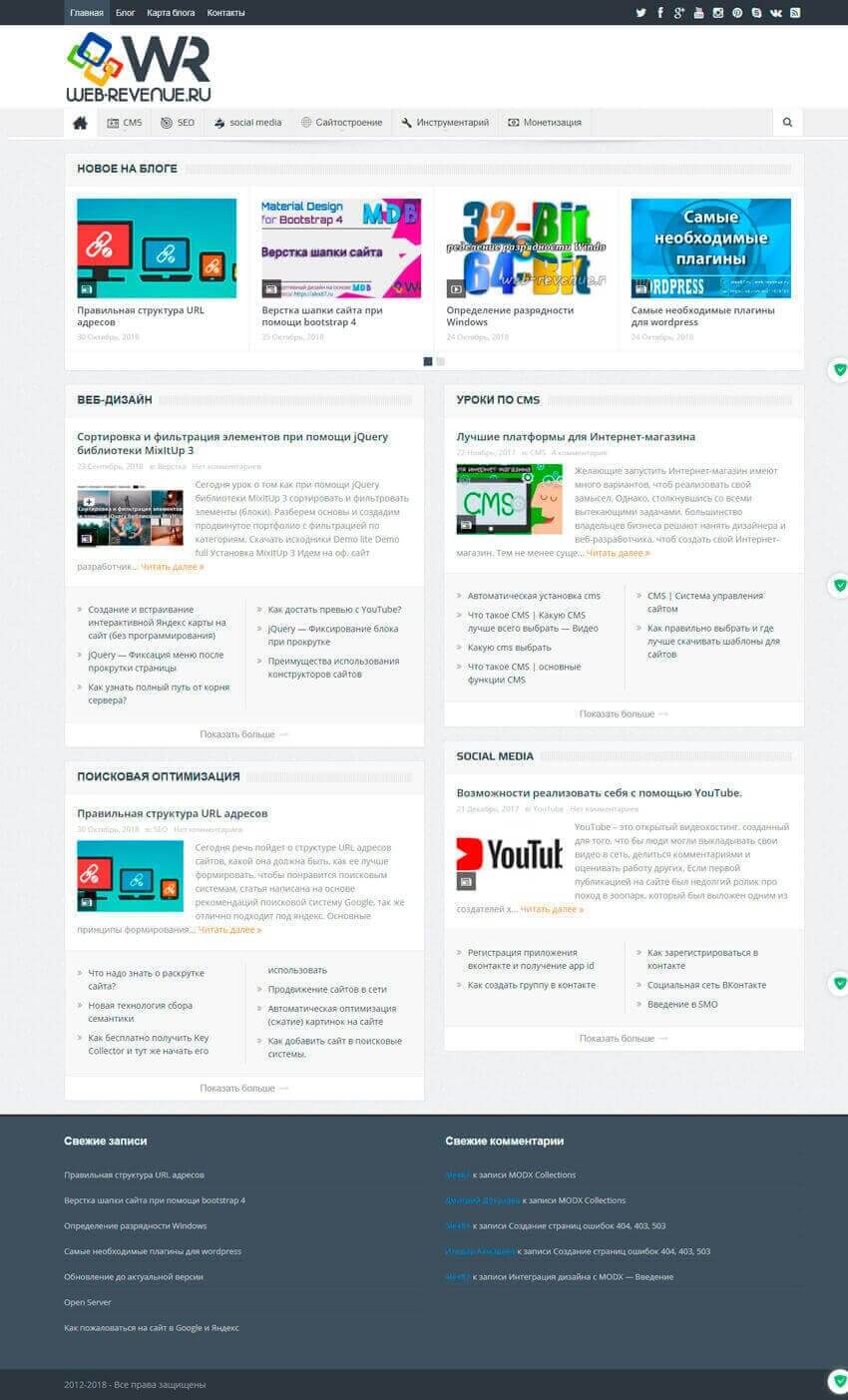
![Второй этап: создаем CSS документ [Повтор-3] Разработка тем для WordPress с помощью Bootstrap - Часть 3 из 4 | Складчина, Скачать](https://i.ytimg.com/vi/vV0Cf_l0CNo/maxresdefault.jpg)


| Читайте также | 113 | Если вы захотели создать свой сайт, то вам пригодятся Bootstrap шаблоны WordPress, обзор которых мы сделали в этой статье. Вас наверняка интересует вопрос, почему именно Bootstrap шаблоны, и что это такое. |
| 486 | В этом уроке подробно поговорим про создание дочерних тем в WordPress — разберёмся, для чего они нужны и как с ними работать. | |
| 190 | Как создать сайт. Как установить Bootstrap. | |
| 344 | Поиск Настройки. | |
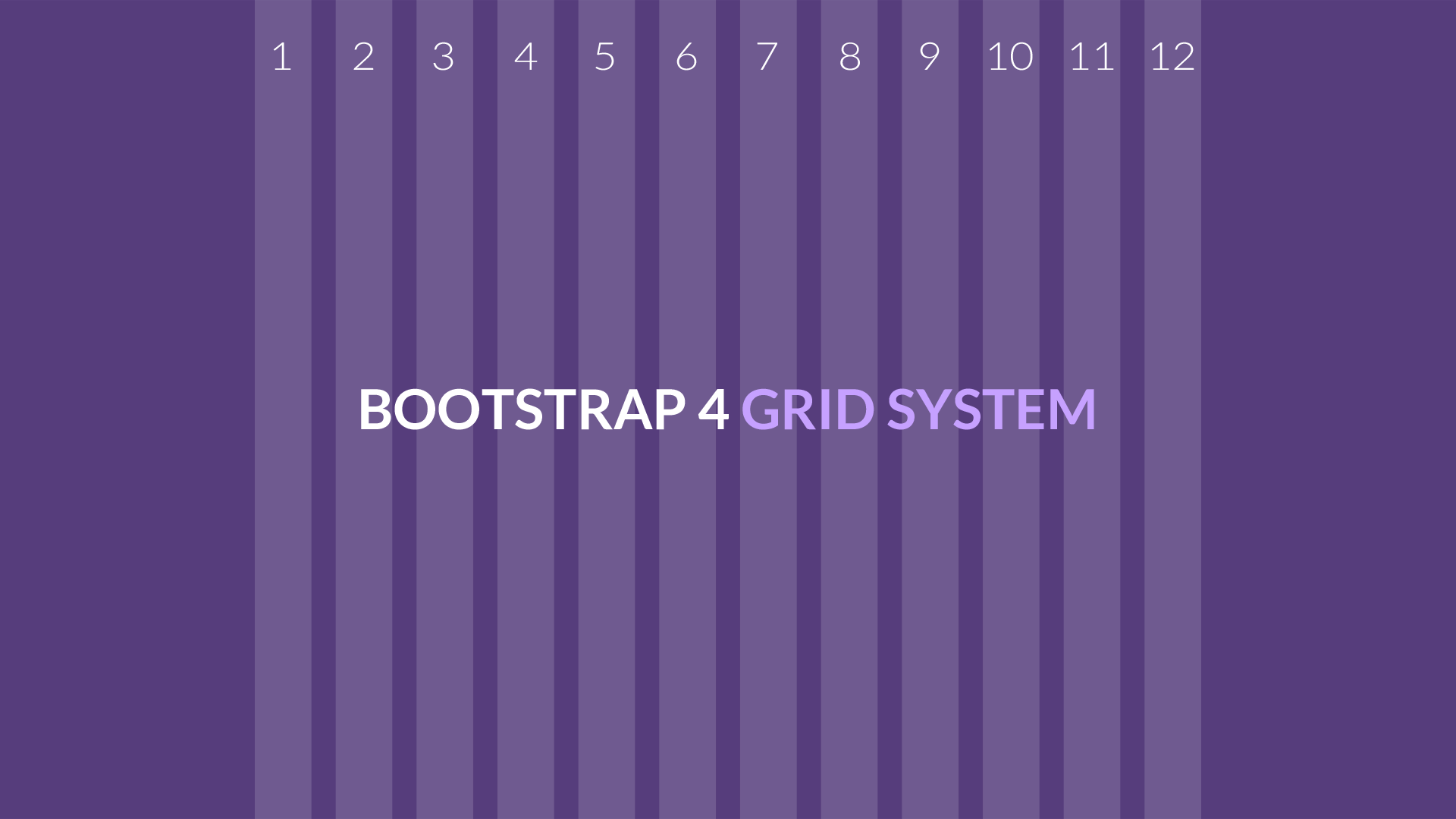
| 237 | Наличие мобильной версии сайта стало новой нормой и положительно влияет на место в поисковой выдаче. Использование медиа запросов в css фреймворка позволяет верстке автоматически подстраиваться под нужное разрешение экрана. | |
| 248 | Самая сложная задача при создании адаптивной темы для WordPress или любого адаптивного сайта в целом заключается в кодировании CSS-файла. Этот файл определяет основное представление темы и устанавливает, будет ли тема адаптивной или нет. | |
| 10 | Все больше пользователей начинают искать информацию с мобильных устройств с различными параметрами экрана, планшеты, телефоны. Для красивого отображения сайта на сильно разнящихся разрешениях оптимально делать его на адаптивном шаблоне. | |
| 81 | Когда мы создаем свою тему, в файле functions. |
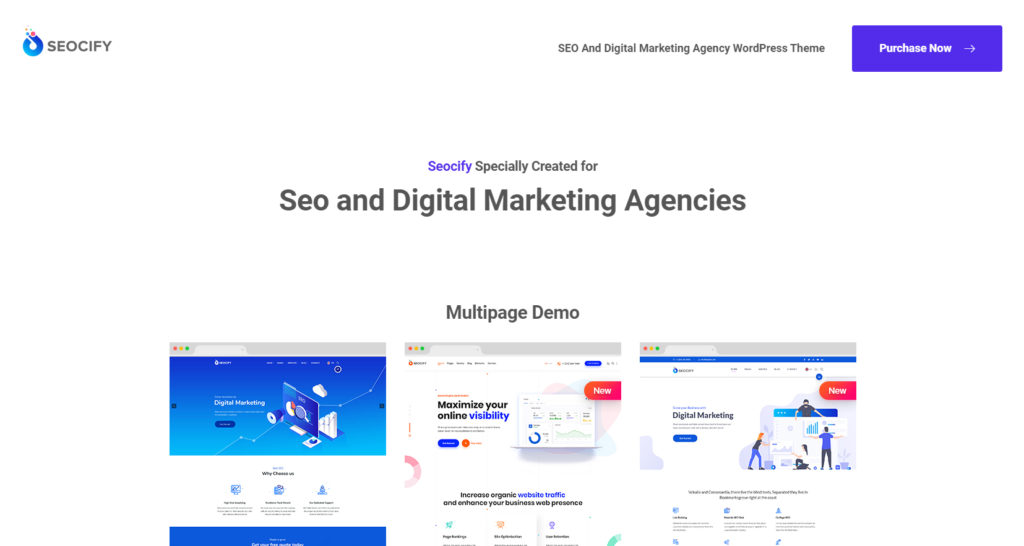
Янв 14, Создание сайтов 0. Всемирно известный и популярный фреймворк Bootstrap облегчает разработку сайтов всех уровней. Многие CMS теперь имеют базовые темы, построенные на базе bootstrap.










Похожие статьи
- Подзор у кровати - Идей на тему «Юбка Для Кровати в Pinterest 17 лучших
- Снять венец безбрачия самостоятельно домашних условиях - Как узнать, кто навел сглаз? УЗНАЙ ТУТ
- Лифтинг в 50 лет в домашних условиях - Маски для лица в домашних условиях. 18 рецептов самых
- Прическа локоны своими руками на средние волосы пошагово - Более 25 лучших идей на тему «Вязаные шап