Адаптивные изображения с помощью CSS
В статье речь пойдет о верстке изображений, причем, не просто изображений, а таких, которые должны быть отзывчивыми. Не секрет, что сегодня большая часть пользователей интернета пользуется мобильными устройствами и мобильным интернетом для того, чтобы получать контент. Ситуация эта не новая и существует много вопросов, которые возникают при желании работать с этим.








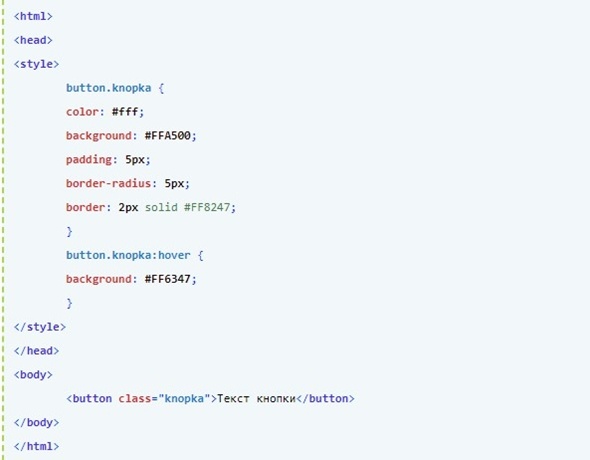
При наведении на картинку, она меняется Чтобы при наведении на картинку, она менялась, достаточно применить псевдокласс :hover. Самый простой вариант В первом примере мы будет изменять фоновое изображение background.
- Используйте лучшие SEO инструменты
- Эта страница была переведена с английского языка силами сообщества.
- Изображения — составляющие практически любого сайта, поэтому без изменения размера не обойтись. Изменять размер картинки можно 2 способами: в графическом редакторе или программно в коде html на css.
- Все сервисы Хабра. SaberChazer SaberChazer.














Как мы сделали, чтобы картинка менялась при наведении? Мы в HTML код сразу добавили две картинки, но одну скрыли с помощью :nth-of-type 2. Затем при наведении hover на родительский элемент, мы первую картинку скрываем display: none , а вторую наоборот показываем, задавая ей display: block;. It is not suitable to use «display:none» for this. You can try opacity:0 and visibility:hidden — and then replace the values with «1» and «visible» respectively.